Getting Started
Dependencies
To run the application locally you need to install the following dependencies:
- Docker
yarnmake- Available in most Linux distributions.
- Often also in MacOS systems but, if not, you can get it by installing the command line tools with
xcode-select --install. - For Windows, you can install it via
chocolatey.
Get Started
Monorepo
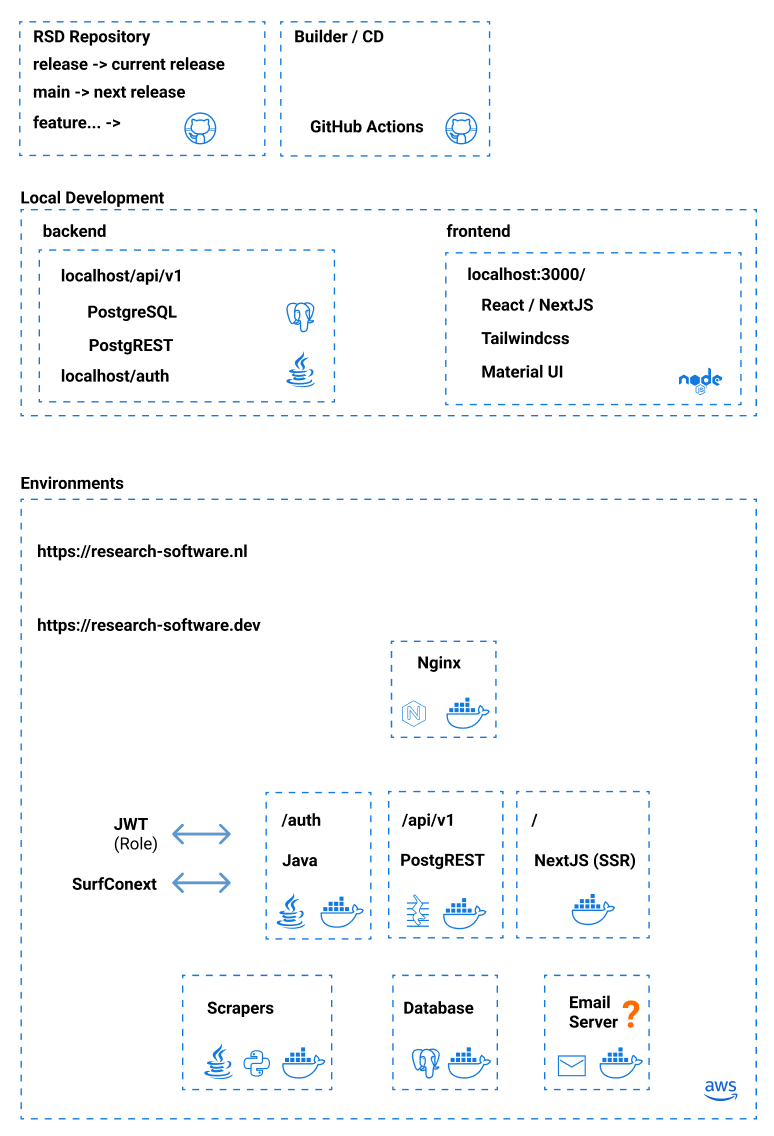
The RSD-as-a-Service project is a divided into different services included in the mono repo:
|-- authentication
|-- backend-postgrest
|-- data-migration
|-- database
|-- deployment
|-- documentation
|-- frontend
|-- nginx
|-- scrapers
Environment variables
The environment variables should be stored in a .env file, which is automatically loaded by docker compose. To validate loading of env variables use docker compose config. More info about the use of environment variables in docker compose is available at official documentation
- copy the file
.env.exampleto.envfile at the root of the project
# from project root dir
cp .env.example .env
- You need to modify the new .env file with the corresponding value secrets.
- build local images
# from project root dir
docker compose build
Running locally
Run the command docker compose up.
# from project root dir
docker compose up
The application can be viewed at http://localhost
Logging in with admin rights
The default role assigned to a logged in user is rsd_user. To obtain the rsd_admin role, you need to update the RSD_ADMIN_EMAIL_LIST variable in .env.
Local accounts
DANGER
Local accounts should only be used in development mode.
If you activated local login by adding LOCAL to RSD_AUTH_PROVIDERS, admin rights can be obtained by adding <name>@example.com to RSD_ADMIN_EMAIL_LIST, where <names> is the name entered when logging in. Here is an example:
RSD_AUTH_PROVIDERS=LOCAL
RSD_ADMIN_EMAIL_LIST=admin@example.com
If you now login as the user admin, you will be assigned the role rsd_admin.
Other IDPs
If you are using other IDPs, make sure to add the mail address that is being provided by the IDP. If you are using the SURFconext development instance, have a look at this list to obtain the email addresses that are provided for the test accounts.
Frontend with hot-module-replacement (HMR)
To run the frontend in the development mode with the hot-module-replacement (HMR) you should start an additional instance of the frontend which will be available at http://localhost:3000
# navigate to frontend folder
cd frontend
# install dependencies
yarn install
# start fe in dev mode
yarn dev
More information about the frontend setup is available in the frontend readme file.
Documentation site
The documentation site runs on GitHub Pages. Any changes inside this folder will trigger a GitHub action to deploy the changes automatically when merging a Pull Request to the main branch.
To run locally the documentation site, you need nodejs installed on your machine.
# navigate to frontend folder
cd documentation
# install dependencies
yarn install
# start fe in dev mode
yarn dev
All documentation files written in Markdown are placed inside the ./documentation/docs/ folder.
You can edit the navigation bar and the sidebar from the ./doumentation/docs/.vuepress/config.js file.
Any file markdown file added indie the docs folder will be available on built time.
Clear/remove data (reset)
To clear the database, if the database structure has changed or you need to run data migration again, run the command:
docker compose down --volumes
Tech Stack